Hi guys,
This question was raised to me recently and it peeked my interest to solve and find out how to do this. After digging around i found 2 working codes for my case.
To explain further my tables are generated dynamically so the column widths and gaps differ by each refresh of the table
There are the 2 options that i found

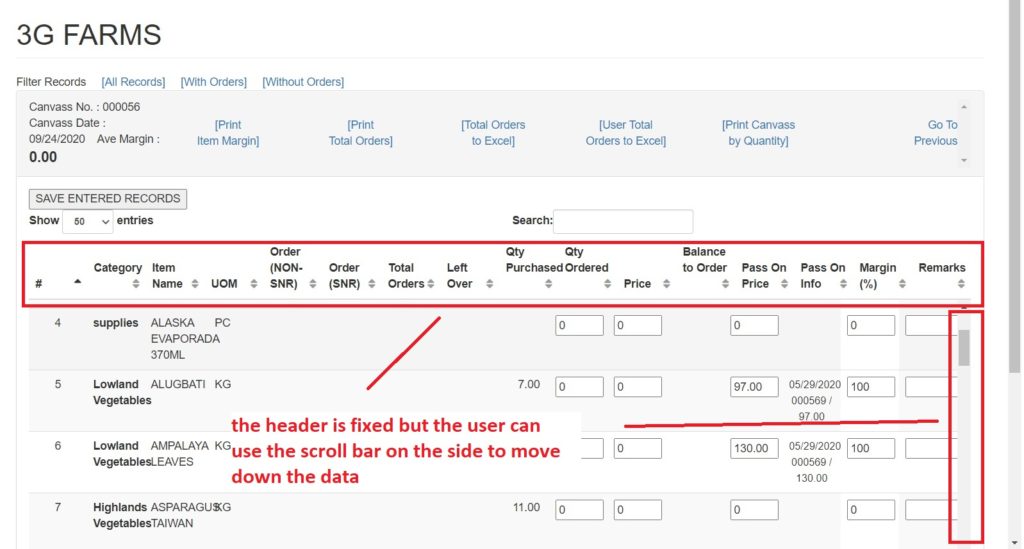
table tbody { display:block; max-height:450px; overflow-y:scroll; }
table thead, table tbody tr { display:table; width:100%; table-layout:fixed; }
table width=”100%” class=”table table-striped table-hover” id=”dataTables-example”

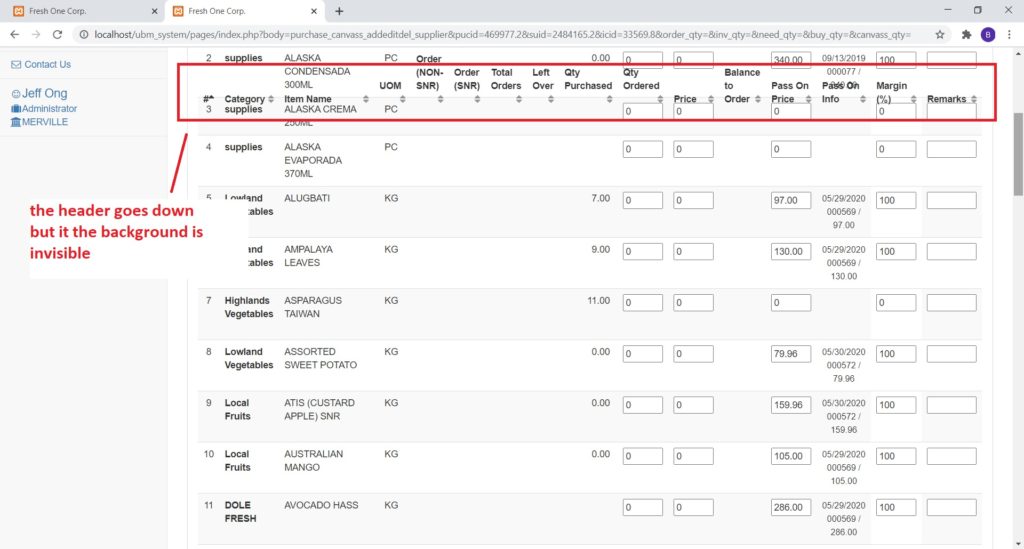
table {
overflow-y: auto;
height: 10vh;
}
thead th {
position: sticky;
top: 0;
}
table width=”100%” class=”table table-striped table-hover” id=”dataTables-example”
Hope this code helps out somebody out there. If you have any questions, just drop me a line.
Coffee Cup